Blockus
Reducing onboarding drop-off rates by centralizing priority tasks for game studio developers
Overview
I led the redesign of the Blockus web onboarding experience for developers and game studios looking to transition into Web3 gaming—a critical step in addressing high drop-off rates.
Blockus acts as a bridge between traditional gaming and blockchain technology, providing game studios with the tools and support they need to simplify their transition into Web3.
Contributions
Design Lead — Interaction Design, Visual Design, Prototyping, User Flows
Timeline & Status
2 Weeks, Shipped
Team
Tirso Ponce — SWE
Yan Li — PM
Michael Wei — CTO
Highlights
A centralized hub for game studio developers to access priority onboarding tasks and resources, ensuring they can easily track and complete tasks at their own pace.
Completion Rate
+42% completion rate
Retention Rate
+20% completion rate


Problem
The company observed a significant drop-off in accounts, with approximately 50% of new users disengaging before completing the full onboarding process.
This drop-off impacted revenue growth, creating an opportunity to redesign the onboarding experience to boost user engagement.

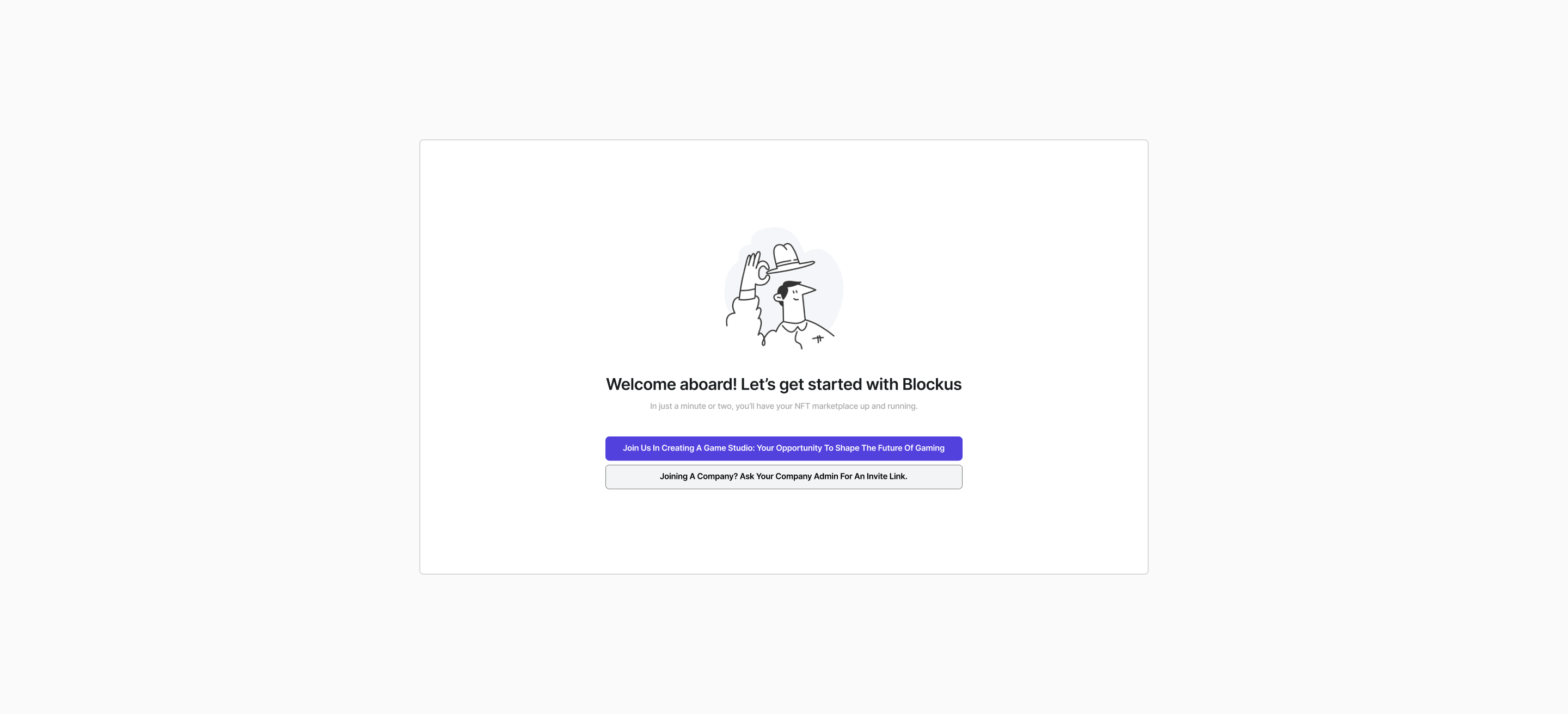
Existing design
Blockus onboarding welcome screen
Insights
To tackle the drop-off issue, I spoke with over 10 internal and external game studio developers. These conversations revealed painpoints in the onboarding process and gave me valuable insight into their needs and challenges.
The primary focus was straightforward: ensuring game studio developers clearly understood what was expected of them.
PAINPOINTS
Recognition rather than recall
When game studio developers onboard at their own pace and skip tasks, they often rely on memory to complete them later, leading to drop-offs or inactive accounts.
Disjointed onboarding experience
Game studio developers struggle to progress, often confused about the next steps, leading to drop-offs before fully experiencing the platform.
Hypothesis
I hypothesized that incomplete onboarding tasks contribute significantly to platform drop-off rates, making it essential to address these gaps to achieve the goal of improved user engagement and retention.
I divided the existing onboarding experience into two distinct areas, framing them as separate problem spaces to uncover leverage points—key moments where targeted interventions could drive the most significant improvements.

Exploration
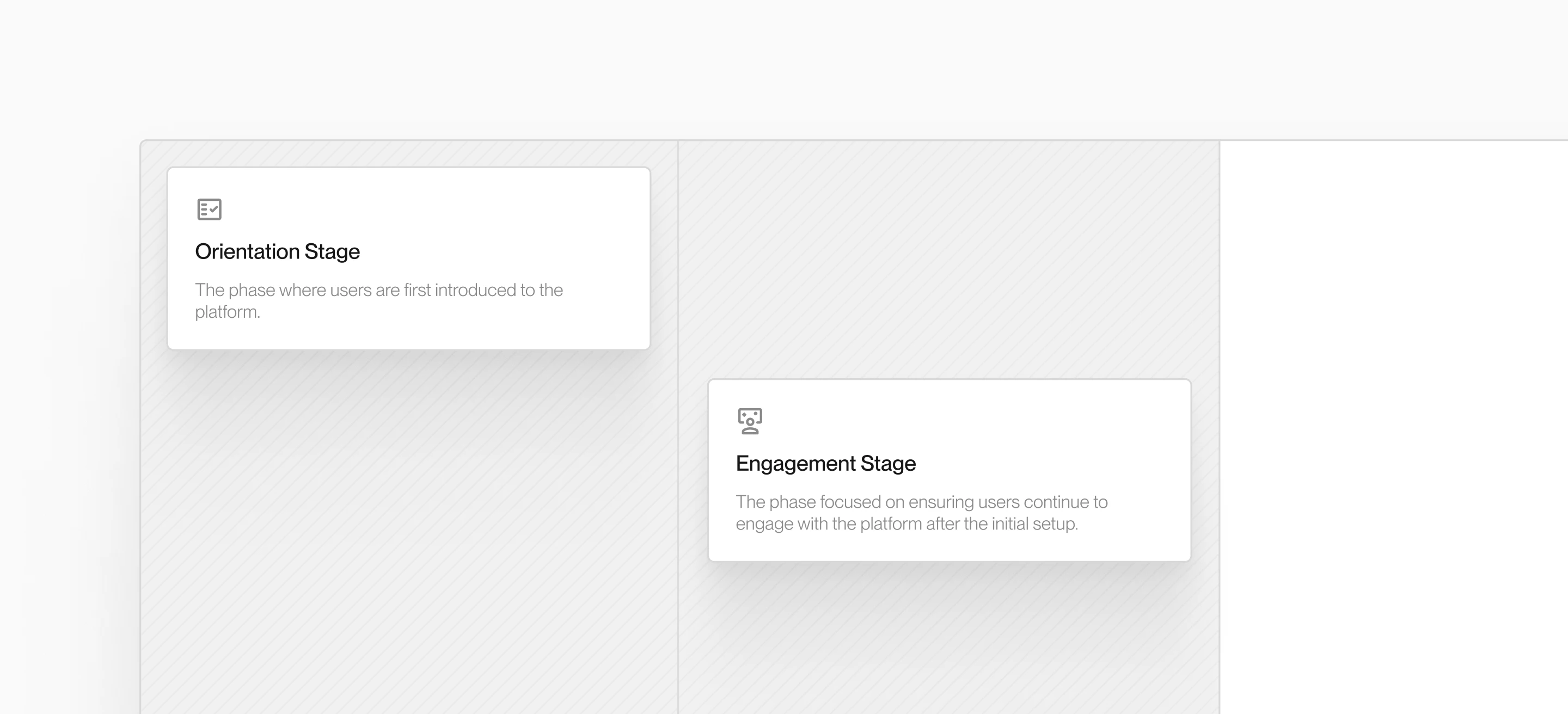
I explored two onboarding approaches: (1) contextual onboarding during the orientation stage to introduce information effectively and set clear expectations, and (2) progressive onboarding during the engagement stage to guide platform navigation and sustain user engagement over time.
Contextual Onboarding
Orientation stage
To instill confidence and engagement, I designed a contextual onboarding experience that gradually introduces key features, fostering ownership and building familiarity through a dynamic, evolving interface.
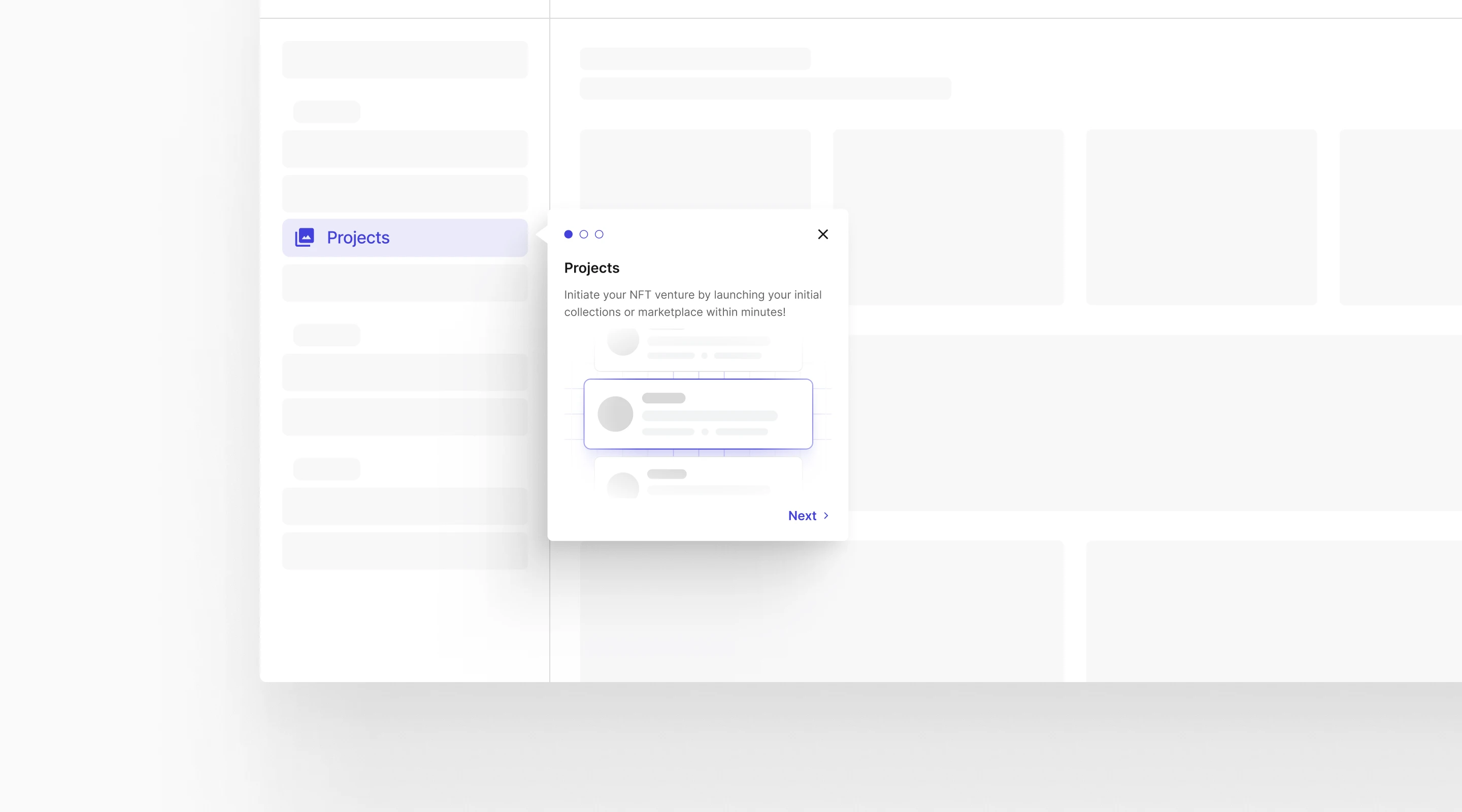
Progressive Onboarding
Engagement stage
To reduce confusion and drop-off rates, I implemented a guided tooltip after signup to increase the visibility and discoverability of high-priority tasks, ensuring users were aware of key features and priorities.

MVP
I presented the first iterations to my PM and CTO, whose feedback helped refine our approach and validate the need for more comprehensive approach.
When testing both approaches, I uncovered two major issues: users were often required to provide premature inputs, and both approaches relied too heavily on game studio developers' discretion to carefully follow and notice the guides.
ISSUES
Premature inputs
Lacking the required details upfront, many game studio developers struggled during onboarding, resulting in incomplete tasks, confusion, and higher drop-off rates.
Lack of recall
Without clear reminders or follow-up cues, game studio developers often forgot post-onboarding tasks, resulting in incomplete profiles and unfulfilled steps as they assumed everything was complete.
Ensuring high standards in task completion
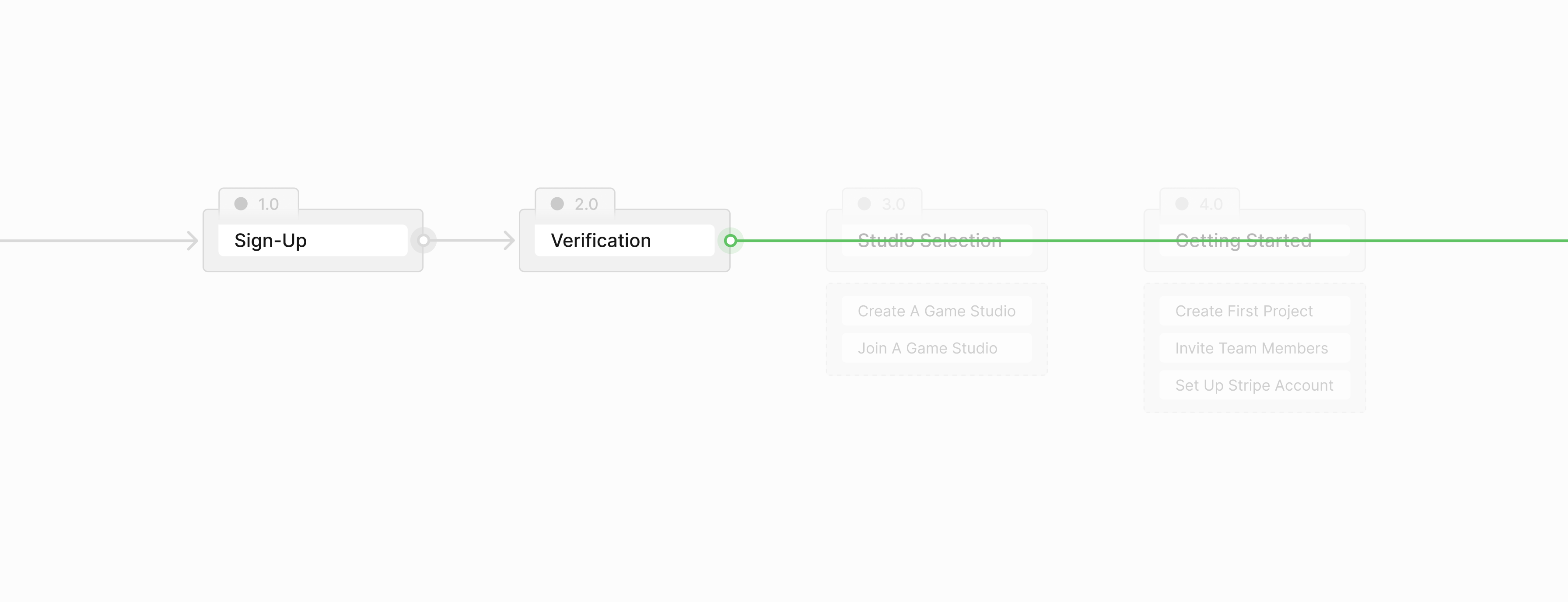
I began by eliminating premature decisions and early requirements to reduce drop-off rates during the initial sign-up, allowing game studio developers to focus on creating an account first and handling other tasks later.
We found most users either skipped tasks or filled them out with low-quality, incomplete, or nonsensical inputs just to move on, indicating a significant drop in completion quality.
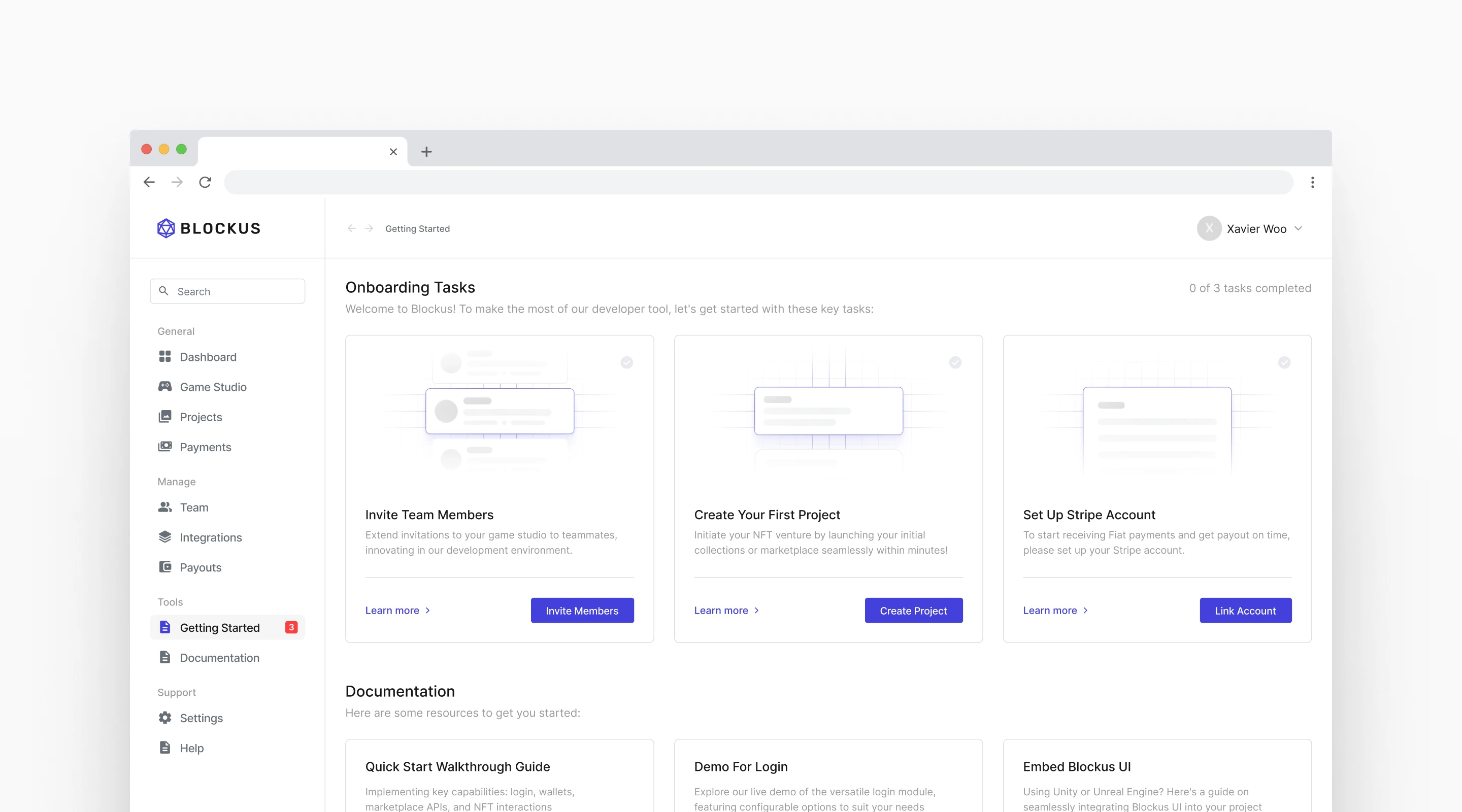
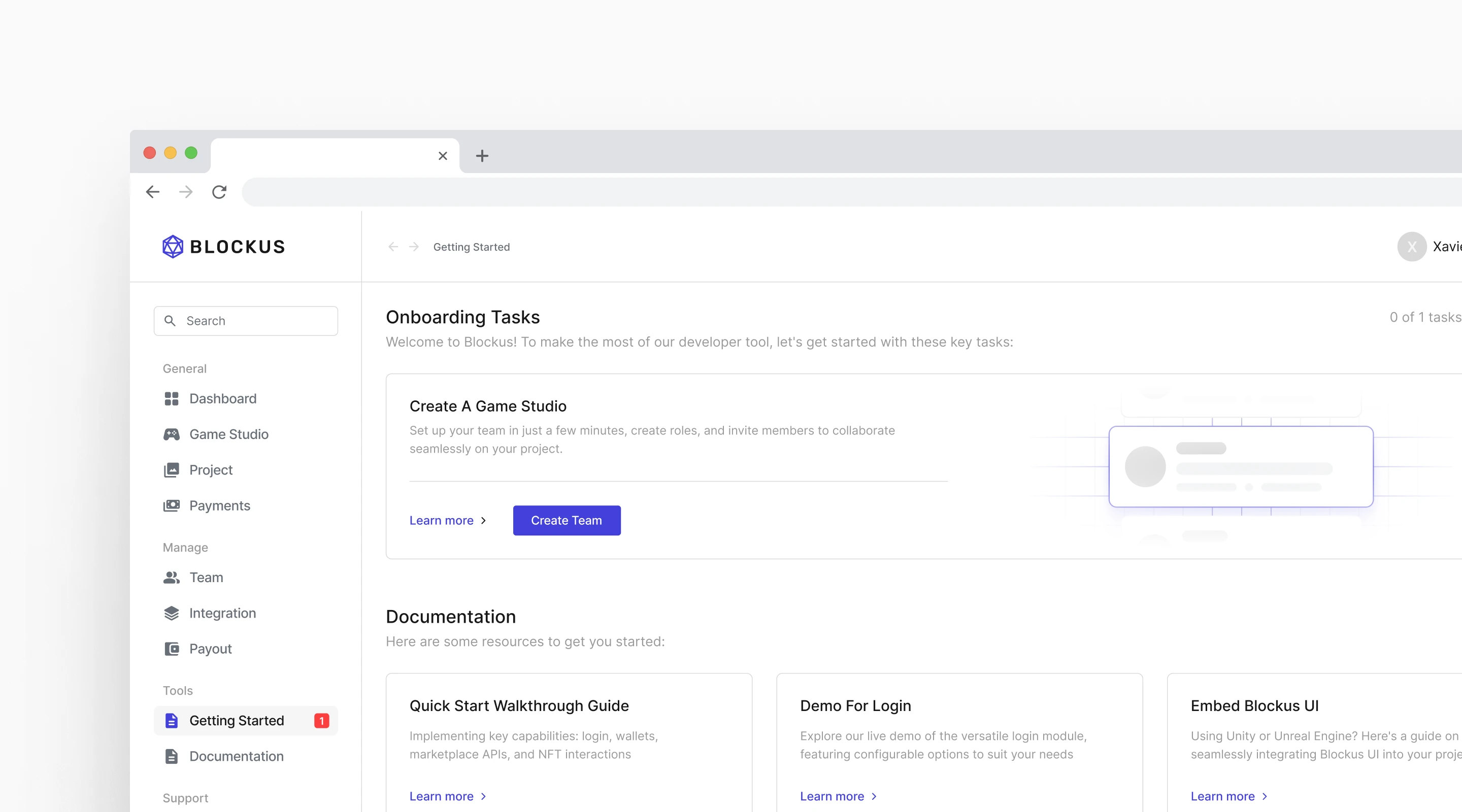
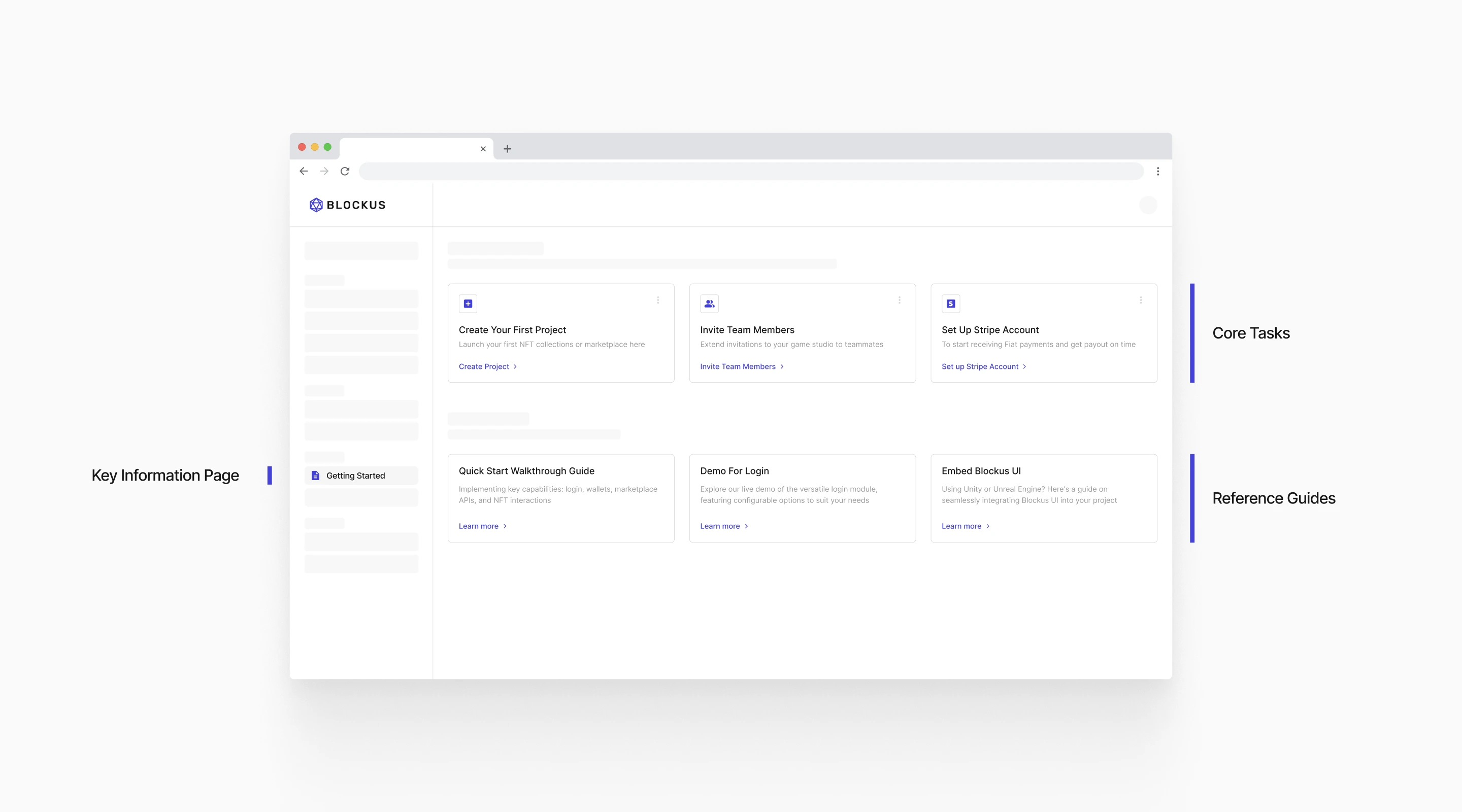
Simplifying task discovery in a single hub
Across both explorations, I found they failed to support successful task activation, as guidance and reminders disappeared after the initial stages.
Recognizing the platform’s infrequent use and the lack of repetition for game studio developers, it was essential to create a framework that centralizes all onboarding tasks and key documentation in one easily accessible location.

Fine-tuning with team insights
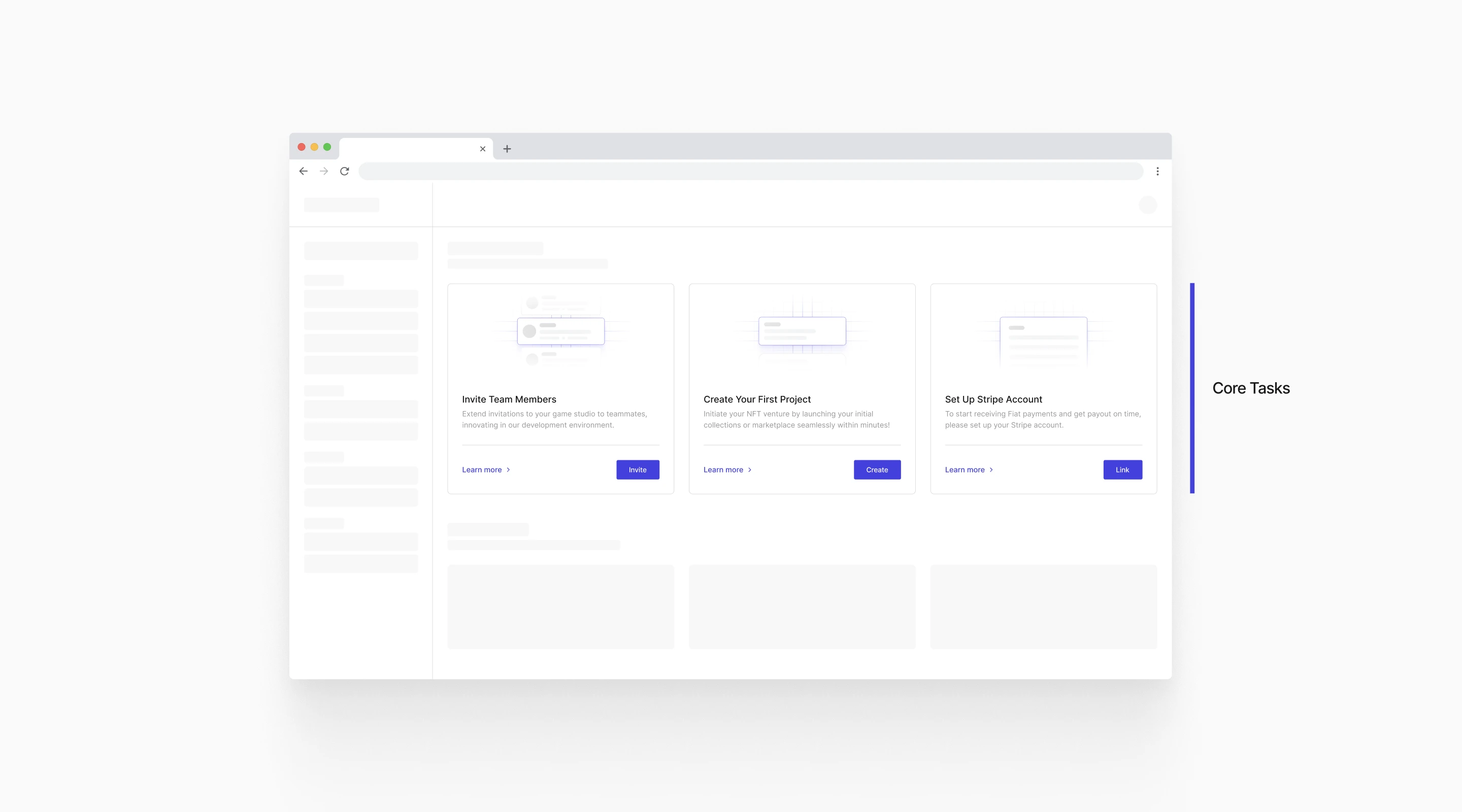
I iterated on the framework to build an MVP that highlights core tasks and clearly establishes a hierarchy of importance, enhancing the previous iteration with a focus on task completion as a key measure for reducing drop-off rates.
A supportive nudge to reinforce priorities
Advocating for these visual cues was crucial, as they not only reinforced our messaging but also played a key role in reducing ongoing drop-off rates, ultimately driving better user engagement and task completion.


Retrospective
This was my first project with the team, and it became a foundational experience in shaping my approach to design and problem-solving.
LEARNINGS
Keeping things simple
Simplicity became a guiding principle for this project. By stripping away unnecessary complexity and focusing on the essentials, I was able to create a solution that was intuitive, efficient, and easy for users to adopt—proving that less is often more in design.
Solving the right problem
Early in the project, I realized the importance of clearly identifying the core problem before jumping into solutions. By investing time in research and alignment with stakeholders, I ensured the design addressed actual pain points, leading to a more focused and impactful outcome.
Collaborative design is key
Regular discussions with the CTO, PM, and engineers revealed opportunities to streamline the product further. Involving cross-functional teams early ensured alignment and helped shape the project to meet both technical and business goals.